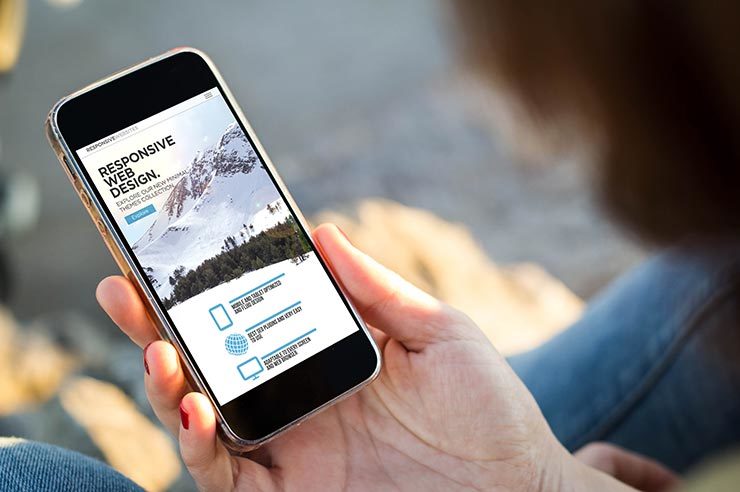
What Makes A Responsive Site?
Website design trends come and go, but few so thoroughly acknowledge the future of the Internet (re: mobile web) like responsive design. Responsive design—a term that’s often buzzed about, but rarely explained—is more like a movement. It represents a shift in design that accounts for cross-platform compatibility and user experience.
Want to join the responsive revolution? Here’s everything you need to know about this crucial content design strategy.
What Makes a Responsive Website?
A responsive site considers two things: snappiness and sameness. A responsive website design is reactive, not adaptive. For example, an adaptable design may include two distinct versions: one for both desktop and mobile. This dual-design strategy can contribute to not only navigation confusion, but boring mobile design.
A reactive, responsive design, however, immediately snaps to screen size (regardless of the platform). This brand of continuity allows for a sameness that’s less distracting than a separate mobile design and above all more user-friendly.
Plus, there’s no need to design two separate sites so the primary design is fully developed. Responsive design uses the same template as it snaps to meet the user’s screen so there’s no manual resizing. Images, text, and other media automatically display beautifully no matter what.
Why Choose Responsive Design?
Simply put: the inescapability of mobile devices. From tablets to smartphones, users everywhere are downsizing their screens and upgrading their systems to include more portability. These same users aren’t just browsing either. Studies show they’re buying via these devices too, which means entire websites—including eCommerce plugins—should be mobile-ready to meet the demand.
How to Get a Responsive Design
Depending on your current website platform, implementing a responsive design may be easier than you think. While some projects might require ground-up development to achieve a fully customized design, on platforms such as WordPress, for example, it’s often as simple as choosing a responsive theme.
The future of web design is already here. Is your website ready with a responsive layout? Give us a call today to find out how we can prepare your website for any device with expert website development and design.
Our Awards