Is there a science behind good web design? Pick apart the anatomy of the perfect website design, and you’ll find that the most effective pages all have a few things in common. When it comes to website design, using these best web design practices will assure that your website not only looks great but works.
Ready for a new website design
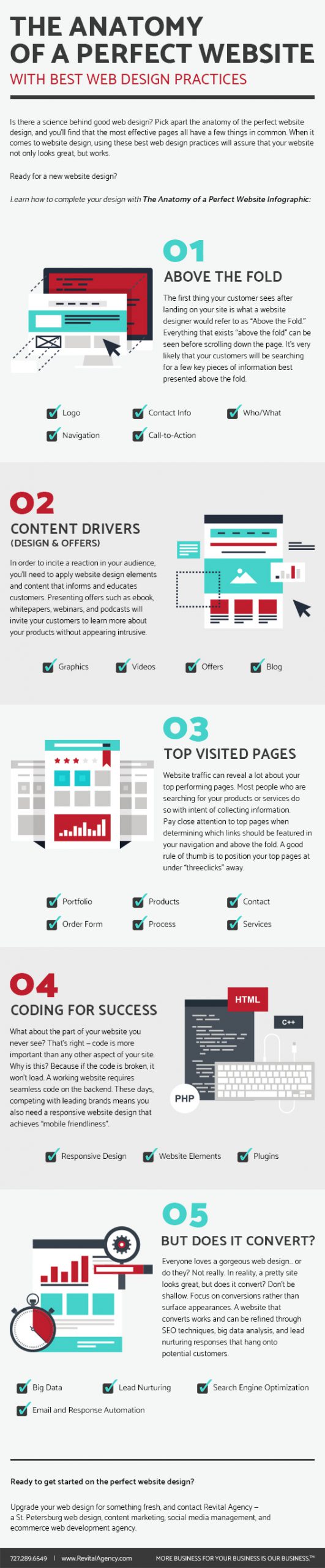
Learn how to complete your design with The Anatomy of a Perfect Website Infographic:

1. Above the Fold
The first thing your customer sees after landing on your site is what a website designer would refer to as “Above the Fold.” Everything that exists “above the fold” can be seen before scrolling down the page. It’s very likely that your customers will be searching for a few key pieces of information best presented above the fold.
Logo, Contact Info (address, phone, email), Who/What, Navigation (top pages 3 clicks away), Call-to-Action
2. Content Drivers (Design & Offers)
In order to incite a reaction in your audience, you’ll need to apply website design elements and content that informs and educates customers. Presenting offers such as ebooks, whitepapers, webinars, and podcasts will invite your customers to learn more about your products without appearing intrusive.
Graphics, Videos, Offers (ebooks, whitepapers, webinars, podcasts), Blog
3. Top Visited Pages
Website traffic can reveal a lot about your top-performing pages. Most people who are searching for your products or services do so with the intent of collecting information. Pay close attention to the top pages when determining which links should be featured in your navigation and above the fold. A good rule of thumb is to position your top pages under “three-clicks” away.
Portfolio, Products, Contact, Order Form, Process, Services
4. Coding for Success
What about the part of your website you never see? That’s right — code is more important than any other aspect of your site. Why is this? Because if the code is broken, it won’t load. A working website design requires seamless code on the back-end. These days, competing with leading brands means you also need a responsive website design that achieves “mobile-friendliness”.
Responsive Design, Website Elements (hovering/link color), Plugins (analytics, tracking, ordering, product databases,
5. But Does it Convert?
Everyone loves a gorgeous web design… or do they? Not really. In reality, a pretty site looks great, but does it convert? Don’t be shallow. Focus on conversions rather than surface appearances. A website that converts works and can be refined through SEO techniques, big data analysis, and lead nurturing responses that hang onto potential customers.
Search Engine Optimization, Big Data, Lead Nurturing, Email, and Response Automation
Ready to get started on the perfect website design?
Upgrade your web design for something fresh, and contact Oyova — a St. Petersburg web design, content marketing, social media management, and eCommerce web development agency.
SOURCES: